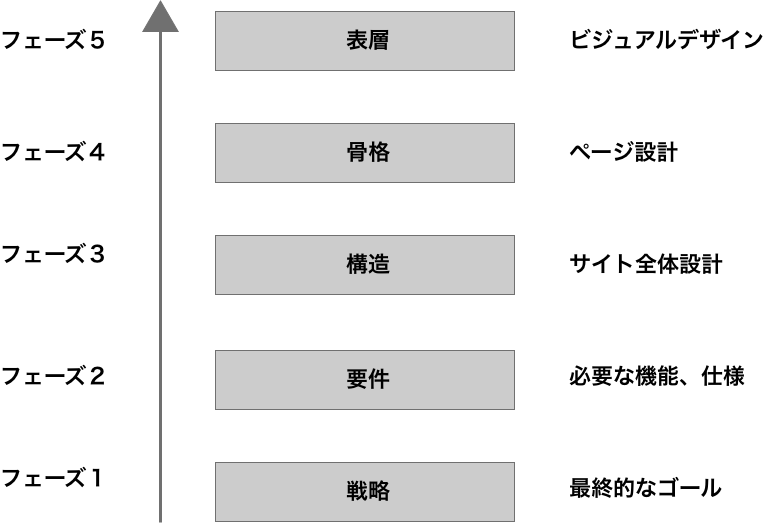
5階層概念モデル
ホームページを制作する際に、推奨されている概念として、ジェームズ・ギャレット氏によって提唱された、 5階層概念モデルというものがあります。

図のように、5つのフェーズを一番下の「戦略」、次に「要件」、「構造」と積み上げて進めることで、「戦略」を反映したホームページが完成します。
ですが、クライアントによっては、こんな依頼をされる場合があります。
「好きな色が赤だから、赤を中心の配色で、メインビジュアルは、技術力が伝わるように動きを付けて格好良く」
この場合、5階層概念モデルの「表層」からホームページをつくることになり、「戦略」が全く存在しません。
配色は、最終段階に決定します。配色も「戦略」を伝える重要な要素ですので、好きな色ではなく、ターゲット(お客様)が求める配色でなければなりません。
また、格好良い動きについても、ターゲット(お客様)は求めていません。求めているのは、自身の問題が解決できるかどうかで、余計な要素は必要ないです。
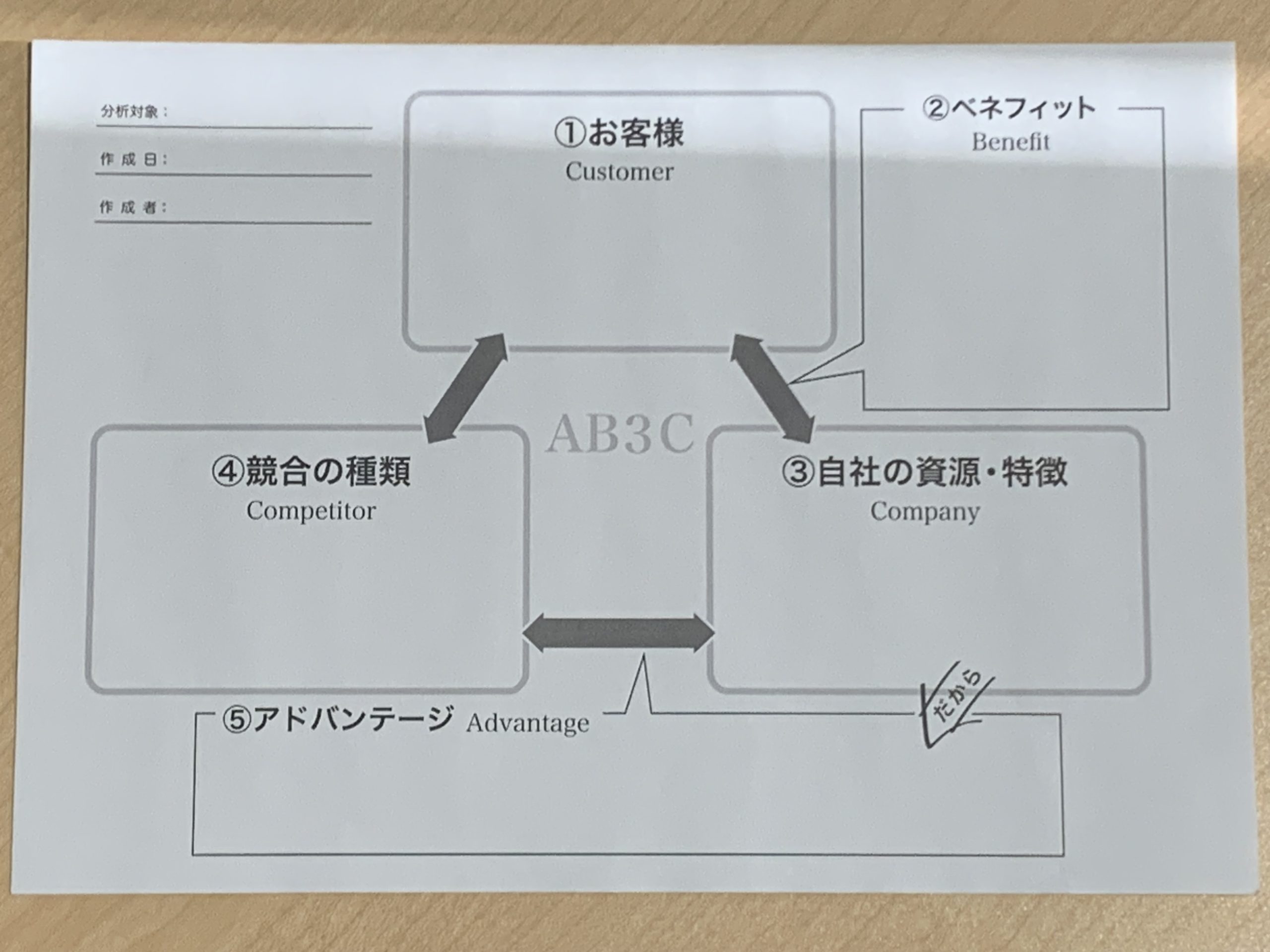
AB3C
さて、本日の授業は、5階層概念モデルの一番下に位置する「戦略」を考える第一回目です。
この「戦略」とは、端的に言えば、ターゲット(お客様)に何を伝えるかです。
私たちは、この「戦略」を考える際に、「AB3C」という手法を用います。
元々、大前研一さんが提唱された「3C」を、現代用に進化させたウェブコンサルティング協会(webca)が推奨しているフレームワークです。

この「AB3C」により、「お客様」、「自社」、「競合」の関係性を考えます。
「自社」が「お客様」に、何を、提供できるのかは、当然、考えるのですが、同じような、何か、を提供できる「競合」については、意外に考えていない場合が多いです。
この「AB3C」を用いることによって、「自社」と「競合」で何が異なるのか、「お客様」が最終的に、どのポイントで選択するのかを導き出すことが出来ます。
「お客様(Customer)」、「自社(Company)」、「競合(Competitor)」をアルファベットにしたときの頭文字の3つのC。
「求める価値(Benefit)」、「差別的優位点(Advantage)」の頭文字を合わせて、「AB3C」といいます。
ターゲットを絞る
この「AB3C」、最終的に、「差別的優位点(Advantage)」を見つけることができれば、良い結果に繋がって行きます。
ただ、それが難しいです。
「競合」と比べて、優位な部分がなければ、結局は、価格競争となります。
まず、考えるべきことは、「お客様」を絞ることです。
クライアントの多くは、ターゲットを絞ることに関して、躊躇します。
ただ、ターゲットを絞ることで、「競合」が変化してきます。すると、「差別的優位点」が浮かび上がってきます。
ターゲット絞っても、マーケットが十分であれば、良い戦略といえるでしょう。
このようにして、「お客様(Customer)」、「自社(Company)」、「競合(Competitor)」、「求める価値(Benefit)」、「差別的優位点(Advantage)」を、いろいろと入れ替えて、戦略を探っていきます。
今回は、授業ですが、実際の業務では、この「AB3C」を何十通りも考え、最終的にベストな戦略を導き出します。
学生には、卒業後に就職する企業を「自社」に見立てて、「AB3C」を作成していただきました。その際、就職する企業のHPや、競合となりえる企業のHPを参考に戦略を考えていただきました。
将来、この授業が、頭の片隅にでも残っていてくれれば、嬉しいですね。

